|
100
|
How can I prevent showing the border for selected/highlight/hot items

With Ribbon1
.Background(exMenuSelBorderColor) = RGB(255,255,255)
With .Items
.Add "Item"
.Add "Item"
End With
.Refresh
End With
|
|
99
|
How can I change the item's background/backcolor, when the cursor hovers it (hot)

With Ribbon1
With .Items
.Add("Item").HotBackColor = RGB(255,0,0)
.Add("").ToString = "Item[bghot=RGB(255,0,0)]"
End With
.Refresh
End With
|
|
98
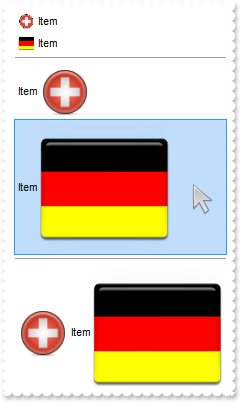
|
How can I change the item's background/backcolor

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Items
.Add("Item").BackColor = RGB(255,0,0)
.Add("Item").BackColor = &H1000000
.Add("").ToString = "Item[bg=RGB(255,0,0)]"
End With
.Refresh
End With
|
|
97
|
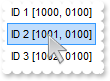
How can I specify/assign the item's identifier

With Ribbon1
.Debug = True
With .Items
.Add "ID 1",0,1000
.Add("ID 2").ID = 1001
.Add("").ToString = "ID 3[id=1002]"
End With
.Refresh
End With
|
|
96
|
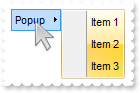
The popup is displayed using a fade/light-up effect. Is it possible to prevent that

With Ribbon1
.ShowPopupEffect = exShowPopupDirect
With .Items
With .Add("Popup",2).Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = ShadowBorder
End With
End With
.Refresh
End With
|
|
95
|
How can I show semi-transparent popups

With Ribbon1
.PopupVisibility = 50
With .Items
With .Add("Popup",2).Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = ShadowBorder
End With
End With
.Refresh
End With
|
|
94
|
How can I change the popup's border

With Ribbon1
With .Items
With .Add("Popup",2).Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = ShadowBorder
End With
End With
.Refresh
End With
|
|
93
|
How can I show a horizontal separator/line between groups (method 3,EBN color)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("")
.AllowEdit = exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = -128
.EditValue = 25
End With
With .Add("")
.Enabled = False
.BackColor = &H1000000
.ItemHeight = 8
.CaptionWidth = 128
End With
With .Add("")
.AllowEdit = exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = -128
.EditValue = 25
End With
End With
End With
End With
.Refresh
End With
|
|
92
|
How can I show a horizontal separator/line between groups (method 2,solid color)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("")
.AllowEdit = exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = -128
.EditValue = 25
End With
With .Add("")
.Enabled = False
.BackColor = RGB(128,128,128)
.ItemHeight = 8
.CaptionWidth = 128
End With
With .Add("")
.AllowEdit = exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = -128
.EditValue = 25
End With
End With
End With
End With
.Refresh
End With
|
|
91
|
How can I show a horizontal separator/line between groups (method 1,pattern)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("")
.AllowEdit = exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = -128
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("")
.Enabled = False
.ItemHeight = 8
.CaptionWidth = 128
End With
.BackgroundExt = "none[(0,50%-1,100%,2),pattern=0x006,patterncolor=RGB(128,128,128)]"
End With
End With
With .Add("")
.AllowEdit = exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = -128
.EditValue = 25
End With
End With
End With
End With
.Refresh
End With
|
|
90
|
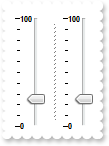
How can I show a vertical separator/line between groups (method 3,EBN color)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("")
.ItemHeight = 128
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = 32
.EditValue = 25
End With
With .Add("")
.Enabled = False
.BackColor = &H1000000
.ItemHeight = 96
.CaptionWidth = 8
End With
With .Add("")
.ItemHeight = 128
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = 32
.EditValue = 25
End With
End With
End With
End With
.Refresh
End With
|
|
89
|
How can I show a vertical separator/line between groups (method 2,solid color)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("")
.ItemHeight = 128
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = 32
.EditValue = 25
End With
With .Add("")
.Enabled = False
.BackColor = RGB(128,128,128)
.ItemHeight = 96
.CaptionWidth = 8
End With
With .Add("")
.ItemHeight = 128
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = 32
.EditValue = 25
End With
End With
End With
End With
.Refresh
End With
|
|
88
|
How can I show a vertical separator/line between groups (method 1,pattern)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("")
.ItemHeight = 128
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = 32
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("")
.Enabled = False
.ItemHeight = 96
.CaptionWidth = 8
End With
.BackgroundExt = "none[(50%-1,0,2,100%),pattern=6,patterncolor=RGB(128,128,128)]"
End With
End With
With .Add("")
.ItemHeight = 128
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = 32
.EditValue = 25
End With
End With
End With
End With
.Refresh
End With
|
|
87
|
How can I show a pattern on the items

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.BackColor = RGB(255,255,255)
.Padding = "2,2,2,12"
.BackgroundExt = "root[pattern=0x006,patterncolor=RGB(128,128,128),frame=RGB(128,128,128)](bottom[2],bottom[12,text=`<font ;6><fgcolor 808080><of" & _
"f -2> clipboard </off></font></fgcolor>`,align=0x21])"
End With
.Refresh
End With
|
|
86
|
How can I show a thick frame arround the items

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.BackColor = RGB(255,255,255)
.Padding = "2,2,2,12"
.BackgroundExt = "root[frame=RGB(128,128,128)](bottom[2],bottom[12,text=`<font ;6><fgcolor 808080><off -2> clipboard </off></font></fgcolor>`,ali" & _
"gn=0x21])"
End With
.Refresh
End With
|
|
85
|
How can I add some additional icons on the background

With Ribbon1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Items
With .Add("",2)
.GroupPopup = exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.BackColor = RGB(255,255,255)
.Padding = "0,0,0,16"
.BackgroundExt = "root[text=`<img>2</img><font ;6><fgcolor 808080><off -2> clipboard </off></font></fgcolor><img>2</img>`,align=0x21]"
End With
.Refresh
End With
|
|
84
|
How can I add some additional text on the background

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.BackColor = RGB(255,255,255)
.Padding = "0,0,0,8"
.BackgroundExt = "root[text=`<font ;6><fgcolor 808080>clipboard`,align=0x21]"
End With
.Refresh
End With
|
|
83
|
How can I disable incremental searching

With Ribbon1
.PopupIncrementalSearch = exNoIncrementalSearch
.Items.ToString = "Popup(Item 1,Item 2,Item 3)"
.Refresh
End With
|
|
82
|
How can I assign a tooltip to an item (method 2)

With Ribbon1
.ToString = "ToolTip[id=10][ttp=This is a bit of text that should be shown when cursor hovers the item]"
End With
|
|
81
|
How can I assign a tooltip to an item (method 1)

With Ribbon1
.Items.Add("ToolTip").Tooltip = "This is a bit of text that should be shown when cursor hovers the item"
.Refresh
End With
|
|
80
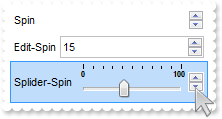
|
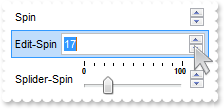
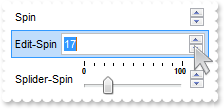
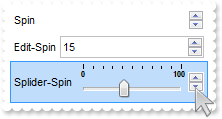
How can I assign a spin field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Spin")
.AllowEdit = exItemEditSpin
.EditWidth = 16
.EditValue = 15
.EditBorder = exEditBorderNone
.EditOption(exEditMaxValue) = 1000
End With
With .Add("Edit-Spin")
.AllowEdit = AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditText
.EditWidth = -128
.EditValue = 15
.EditOption(exEditMaxValue) = 1000
End With
With .Add("Splider-Spin")
.AllowEdit = AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditSlider
.EditWidth = -128
.EditValue = 25
.EditBorder = exEditBorderNone
End With
End With
.Refresh
End With
|
|
79
|
How can I assign a spin field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Spin[id=10][edittype=0x0200][edit=15][border=0][max=1000][editwidth=16],Edit-Spin[id=20][edittype=0x0201][edit=15][max=1000][ed" & _
"itwidth=-128],Splider-Spin[id=30][edittype=0x0203][edit=25][border=0][editwidth=-128]"
End With
|
|
78
|
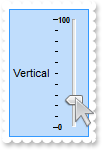
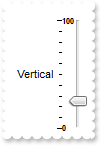
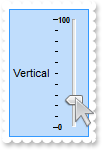
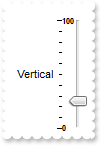
How can I add a vertical slider (method 2)

With Ribbon1
.ToString = "Vertical[id=10][edittype=0x0403][edit=25][border=0][height=128]"
End With
|
|
77
|
How can I add a vertical slider (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Vertical")
.ItemHeight = 128
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = 32
.EditValue = 25
End With
End With
.Refresh
End With
|
|
76
|
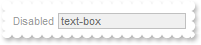
How can I disable an editor (method 2)

With Ribbon1
.ToString = "Disabled[id=10][dis][edittype=0x01][edit=text-box][editwidth=-128]"
End With
|
|
75
|
How can I disable an editor (method 1)

With Ribbon1
With .Items
With .Add("Disabled")
.AllowEdit = exItemEditText
.EditWidth = -128
.EditValue = "text-box"
.Enabled = False
End With
End With
.Refresh
End With
|
|
74
|
How can I lock an editor (method 2)

With Ribbon1
.ToString = "Locked[id=10][edittype=0x0101][edit=disabled text-box][editwidth=-128]"
End With
|
|
73
|
How can I lock an editor (method 1)

With Ribbon1
With .Items
With .Add("Locked")
.AllowEdit = AllowEditEnum.exItemEditReadOnly Or AllowEditEnum.exItemEditText
.EditWidth = -128
.EditValue = "disabled text-box"
End With
End With
.Refresh
End With
|
|
72
|
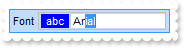
How can I assign a font field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Font")
.AllowEdit = exItemEditFont
.EditWidth = -128
.EditValue = "Tahoma"
End With
End With
.Refresh
End With
|
|
71
|
How can I assign a font field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Font[id=10][edittype=0x07][edit=Tahoma][editwidth=-128]"
End With
|
|
70
|
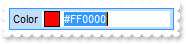
How can I assign a color field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Color")
.AllowEdit = exItemEditColor
.EditBorder = exEditBorderNone
.EditWidth = -128
.EditValue = 255
End With
End With
.Refresh
End With
|
|
69
|
How can I assign a color field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Color[id=10][edittype=0x06][edit=#FF0000][border=0][editwidth=-128]"
End With
|
|
68
|
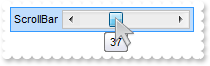
How can I assign a scrollbar field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("ScrollBar")
.AllowEdit = exItemEditScrollBar
.EditWidth = -128
.EditValue = "25"
End With
End With
.Refresh
End With
|
|
67
|
How can I assign a scrollbar field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "ScrollBar[id=10][edittype=0x05][edit=25][editwidth=-128]"
End With
|
|
66
|
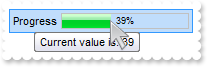
Is it possible to change the tooltip beging shown when I change the slider/scroll/progress value

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Progress")
.AllowEdit = exItemEditProgress
.EditWidth = -128
.EditValue = 25
.EditOption(exEditChangeToolTip) = "`Current value is: ` + value"
End With
End With
.Refresh
End With
|
|
65
|
How can I hide the tooltip beging shown when I change the slider/scroll/progress value

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Progress")
.AllowEdit = exItemEditProgress
.EditWidth = -128
.EditValue = 25
.EditOption(exEditChangeToolTip) = ""
End With
End With
.Refresh
End With
|
|
64
|
How can I assign a progress field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Progress")
.AllowEdit = exItemEditProgress
.EditWidth = -128
.EditValue = 25
End With
End With
.Refresh
End With
|
|
63
|
How can I assign a progress field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Progress[id=10][edittype=0x04][edit=25][editwidth=-128]"
End With
|
|
62
|
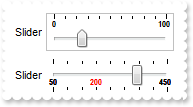
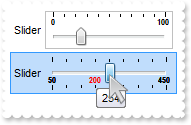
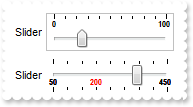
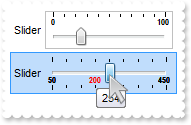
How can I assign a slider field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Slider")
.AllowEdit = exItemEditSlider
.EditWidth = -128
.EditValue = 25
End With
With .Add("Slider")
.AllowEdit = exItemEditSlider
.EditBorder = exEditBorderNone
.EditWidth = -128
.EditOption(exEditMinValue) = 50
.EditOption(exEditMaxValue) = 450
.EditOption(exEditTickStyle) = 2
.EditOption(exEditTickFrequency) = 50
.EditOption(exEditTickLabel) = "value = vmin ? '<br><font ;6><b>'+value : ( value = vmax ? '<br><font ;6><b>'+value : ( value = 200 ? '<br><font ;6><b><fgcolor" & _
" FF0000>'+value : '' ) )"
.EditValue = 345
End With
End With
.Refresh
End With
|
|
61
|
How can I assign a slider field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Slider[id=10][edittype=0x03][edit=25][editwidth=-128],Slider[id=20][edittype=0x03][edit=345][border=0][min=50][max=450][tick=2]" & _
"[freq=50][ticklabel=value = vmin ? '<br><font ;6><b>'+value : ( value = vmax ? '<br><font ;6><b>'+value : ( value = 200 ? '<br><" & _
"font ;6><b><fgcolor FF0000>'+value : '' ) )][editwidth=-128]"
End With
|
|
60
|
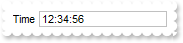
How can I assign a mask (time) field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Time")
.AllowEdit = exItemEditMask
.EditWidth = -128
.EditMask = "99:00:00;;0;overtype,warning=Invalid character"
.EditValue = "123456"
End With
End With
.Refresh
End With
|
|
59
|
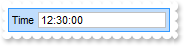
How can I assign a mask (time) field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Time[id=10][edittype=0x02][edit=12:34:56][mask=99:00:00;;0;overtype,warning=Invalid character][editwidth=-128]"
End With
|
|
58
|
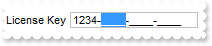
How can I assign a mask (license key) field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("License Key")
.AllowEdit = exItemEditMask
.EditWidth = -128
.EditMask = "AAAA-AAAA-AAAA-AAAA"
.EditValue = "1234"
End With
End With
.Refresh
End With
|
|
57
|
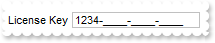
How can I assign a mask (license key) field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "License Key[id=10][edittype=0x02][edit=1234-____-____-____][mask=AAAA-AAAA-AAAA-AAAA][editwidth=-128]"
End With
|
|
56
|
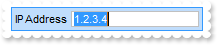
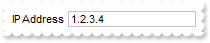
How can I assign a mask (IP address) field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("IP Address")
.AllowEdit = exItemEditMask
.EditWidth = -128
.EditMask = "{0,255}.{0,255}.{0,255}.{0,255}"
.EditValue = "1.2.3.4"
End With
End With
.Refresh
End With
|
|
55
|
How can I assign a mask (IP address) field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "IP Address[id=10][edittype=0x02][edit=1.2.3.4][mask={0,255}.{0,255}.{0,255}.{0,255}][editwidth=-128]"
End With
|
|
54
|
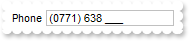
How can I assign a mask (phone) field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Phone")
.AllowEdit = exItemEditMask
.EditWidth = -128
.EditMask = "!(9999) 000 000;;;empty,select=4,overtype,beep"
.EditValue = "0771638317"
End With
End With
.Refresh
End With
|
|
53
|
How can I assign a mask (phone) field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Phone[id=10][edittype=0x02][edit=(0771) 638 317][mask=!(9999) 000 000;;;empty,select=4,overtype,beep][editwidth=-128]"
End With
|
|
52
|
How can I assign a mask (date) field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("")
.AllowEdit = exItemEditMask
.EditWidth = -128
.EditMask = "`Date: `{1,12}/{1,31}/{1950,2050};;;select=1"
.EditValue = #2/15/2015#
End With
With .Add("Date")
.AllowEdit = exItemEditMask
.EditWidth = -128
.EditMask = "!00/00/0000;;0;empty,validateas=1,invalid=Invalid date!,warning=Invalid character!,select=4,overtype"
.EditValue = #2/15/2015#
End With
End With
.Refresh
End With
|
|
51
|
How can I assign a mask (date) field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "[id=10][edittype=0x02][edit=Date: 2/15/2015][mask=`Date: `{1,12}/{1,31}/{1950,2050};;;select=1][editwidth=-128],Date[id=20][edi" & _
"ttype=0x02][edit=02/15/2015][mask=!00/00/0000;;0;empty,validateas=1,invalid=Invalid date!,warning=Invalid character!,select=4,ov" & _
"ertype][editwidth=-128]"
End With
|
|
50
|
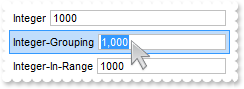
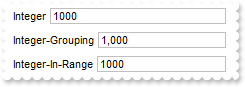
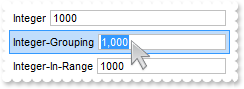
How can I assign a mask (integer) field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Integer")
.AllowEdit = exItemEditMask
.EditWidth = -128
.EditMask = ";;;float,grouping=,digits=0"
.EditValue = 1000
End With
With .Add("Integer-Grouping")
.AllowEdit = exItemEditMask
.EditWidth = -128
.EditMask = ";;;float,decimal=,digits=0,select=1"
.EditValue = 1000
End With
With .Add("Integer-In-Range")
.AllowEdit = exItemEditMask
.EditWidth = -128
.EditMask = "{0,2050}"
.EditValue = 1000
End With
End With
.Refresh
End With
|
|
49
|
How can I assign a mask (integer) field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Integer[id=10][edittype=0x02][edit=1000][mask=;;;float,grouping=,digits=0][editwidth=-128],Integer-Grouping[id=20][edittype=0x0" & _
"2][edit=1,000][mask=;;;float,decimal=,digits=0,select=1][editwidth=-128],Integer-In-Range[id=30][edittype=0x02][edit=1000][mask=" & _
"{0,2050}][editwidth=-128]"
End With
|
|
48
|
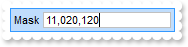
How can I assign a mask field to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Mask")
.AllowEdit = exItemEditMask
.EditWidth = -128
.EditMask = ";;;float,select=1"
.EditValue = 1000
End With
End With
.Refresh
End With
|
|
47
|
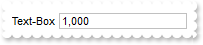
How can I assign a mask field to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Text-Box[id=10][edittype=0x02][edit=1,000][mask=;;;float,select=1][editwidth=-128]"
End With
|
|
46
|
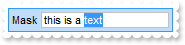
How can I assign an edit / text-box to the item (method 2)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
With .Items
With .Add("Mask")
.AllowEdit = exItemEditText
.EditValue = "this is a text"
.EditWidth = -128
End With
End With
.Refresh
End With
|
|
45
|
How can I assign an edit / text-box to the item (method 1)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Text-Box[edit=this is a text][editwidth=-128]"
End With
|
|
44
|
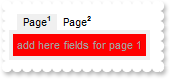
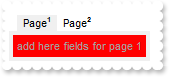
How can I display a tab into the ribbon (method 2)

With Ribbon1
.Background(exMenuSelBorderColor) = RGB(240,240,240)
With .Items
.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-" & _
"100]))"
With .Item(-10).Items
.Add("",0,0).Padding = "8,0,0,0"
With .Add("New Page")
.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" & _
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
.Caption = "Page<off -5><font ;5><b>1</b></font></off>"
With .Items.Item(0).Items
With .Add("add here fields for page 1")
.ID = -1000
.Enabled = False
.BackColor = RGB(255,0,0)
End With
End With
End With
With .Add("New Page")
.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" & _
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
.Caption = "Page<off -5><font ;5><b>2</b></font></off>"
With .Items.Item(0).Items
With .Add("add here fields for page 2")
.ID = -1001
.Enabled = False
.BackColor = RGB(0,255,0)
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.Refresh
End With
|
|
43
|
How can I add check-buttons to items, without showing the check-box (method 2)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Check 1")
.Check = True
.Checked = True
.ShowCheckedAsSelected = exDisplayItemHighlight
End With
With .Add("Check 2")
.Check = True
.ShowCheckedAsSelected = exDisplayItemHighlight
End With
With .Add("Check 3")
.Check = True
.Checked = True
.ShowCheckedAsSelected = exDisplayItemHighlight
End With
End With
End With
End With
.Refresh
End With
|
|
42
|
How can I add check-buttons to items, without showing the check-box (method 1)

With Ribbon1
.ToString = "[group=0x3](Check 1[chk=1][show=1],Check 2[chk=0][show=1],Check 3[chk=1][show=1])"
End With
|
|
41
|
How can I add radio buttons to items, without showing the radio-buttons (method 2)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Radio 1",,1000)
.ShowCheckedAsSelected = exDisplayItemHighlight
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1001)
.ShowCheckedAsSelected = exDisplayItemHighlight
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1003)
.ShowCheckedAsSelected = exDisplayItemHighlight
.Radio = True
.RadioGroup = 100
End With
.Item(1000).Checked = True
End With
End With
End With
.Refresh
End With
|
|
40
|
How can I add radio buttons to items, without showing the radio-buttons (method 1)

With Ribbon1
.ToString = "[group=0x3](Radio 1[rad=1][show=1][grp=100][id=1000],Radio 2[rad=0][show=1][grp=100][id=1001],Radio 2[rad=0][show=1][grp=100][i" & _
"d=1002])"
End With
|
|
39
|
How can I add check-buttons to items (method 2)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Check 1")
.Check = True
.Checked = True
End With
.Add("Check 2").Check = True
End With
End With
End With
.Refresh
End With
|
|
38
|
How can I add check-buttons to items (method 1)

With Ribbon1
.ToString = "[group=0x3](Check 1[chk=1],Check 2[chk=0])"
End With
|
|
37
|
How can I add radio buttons to items (method 2)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = exGroupPopup
With .Items
With .Add("Radio 1",,1000)
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1001)
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1003)
.Radio = True
.RadioGroup = 100
End With
.Item(1000).Checked = True
End With
End With
End With
.Refresh
End With
|
|
36
|
How can I add radio buttons to items (method 1)

With Ribbon1
.ToString = "[group=0x1](Radio 1[rad=1][grp=100][id=1000],Radio 2[rad=0][grp=100][id=1001],Radio 2[rad=0][grp=100][id=1002])"
End With
|
|
35
|
How can I change the selection/highlighting color

With Ribbon1
.SelBackColor = RGB(0,0,0)
.Background(exMenuSelBorderColor) = RGB(128,0,0)
.Background(exMenuHotForeColor) = RGB(255,255,255)
.ToString = "[group=3](Item 1[chk],Item 2[chk])"
End With
|
|
34
|
How can I prevent showing/hide the border on the selected/highlighted item

With Ribbon1
.Background(exMenuSelBorderColor) = .SelBackColor
.ToString = "Item 1,Item 2"
End With
|
|
33
|
How can I display a tab into the ribbon (method 1)

With Ribbon1
.Background(exMenuSelBorderColor) = RGB(240,240,240)
.ToString = "[group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03]([id=50][pad=8,0,0,0],Page<off -5><font ;5><b>1</b></font></off>[id=60][ty" & _
"p=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][grou" & _
"p=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=80],add here fields for page 1[id=-1000][dis])),Page<off -5><font " & _
";5><b>2</b></font></off>[id=100][typ=2][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(2" & _
"40,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=120],add here fields for page 2[id=-10" & _
"01][dis])),[id=140][pad=8,0,0,0]),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-100]))"
With .Items.Item(-1000)
.BackColor = RGB(255,0,0)
End With
With .Items.Item(-1001)
.BackColor = RGB(0,255,0)
End With
End With
|
|
32
|
How do I prevent highlighting the item (method 2.b)

With Ribbon1
With .Items
.Add("No highlight").Enabled = False
.Add "Item 2"
.Add "Item 3"
End With
.Refresh
End With
|
|
31
|
How do I prevent highlighting the item (method 2.a)

With Ribbon1
With .Items
With .Add("No highlight",2)
.Items.Add ""
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.ShowPopupArrow = False
End With
.Add "Item 2"
.Add "Item 3"
End With
.Refresh
End With
|
|
30
|
How do I prevent highlighting the item (method 1.b)

With Ribbon1
.Items.ToString = "No highlight[dis],Item 2,Item 3"
.Refresh
End With
|
|
29
|
How do I prevent highlighting the item (method 1.a)

With Ribbon1
.Items.ToString = "No highlight[group=0x3][arrow=0]([]),Item 2,Item 3"
.Refresh
End With
|
|
28
|
How can I can I assign pictures or images for the item (method 2)

With Ribbon1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
With .Items
.Add("Item").HTMLImage = "pic1"
.Add("Item").HTMLImage = "pic2"
.Add "",1
.Add "Item <img>pic1</img>"
.Add "Item <img>pic2</img>"
.Add "",1
.Add "<img>pic1</img> Item <img>pic2</img>"
End With
.Refresh
End With
|
|
27
|
How can I can I assign pictures or images for the item (method 1)

With Ribbon1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.ToString = "Item[himg=pic1],Item[himg=pic2],[sep],Item <img>pic1</img>,Item <img>pic2</img>,[sep],<img>pic1</img> Item <img>pic2</img>"
End With
|
|
26
|
How can I can I assign icons for the item (method 2)

With Ribbon1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Items
.Add("Item").Image = 1
.Add("Item").Image = 2
.Add "",1
.Add "Item <img>1</img>"
.Add "Item <img>2</img>"
.Add "",1
.Add("Item <img>1</img>").Image = 1
End With
.Refresh
End With
|
|
25
|
How can I can I assign icons for the item (method 1)

With Ribbon1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Items.ToString = "Item[img=1],Item[img=2],[sep],Item <img>1</img>,Item <img>2</img>,[sep],Item <img>1</img>[img=1]"
.Refresh
End With
|
|
24
|
How can I change the visual appearance / background color (EBN) for a collection of items/group (method 2)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Items
.Padding = "2,2,2,2"
.BackColor = &H1000000
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
.Refresh
End With
|
|
23
|
How can I change the visual appearance / background color (EBN) for a collection of items/group (method 1)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Items.ToString = "[itemsbg=0x1000000][itemspad=2,2,2,2][group=0x103](Item 1,Item 2,Item 3)"
.Refresh
End With
|
|
22
|
How can I change the background color for a collection of items/group (method 2)

With Ribbon1
With .Items
.Padding = "2,2,2,2"
.BackColor = RGB(255,0,0)
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
.Refresh
End With
|
|
21
|
How can I change the background color for a collection of items/group (method 1)

With Ribbon1
.Items.ToString = "[itemsbg=RGB(255,0,0)][itemspad=2,2,2,2][group=0x103](Item 1,Item 2,Item 3)"
.Refresh
End With
|
|
20
|
How can I change the visual appearance / background color (EBN) for a specified item (method 2)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Items
.Add "Item 1"
.Add("Item 2").BackColor = &H1000000
.Add "Item 3"
End With
.Refresh
End With
|
|
19
|
How can I change the visual appearance / background color (EBN) for a specified item (method 1)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Items.ToString = "Item 1,Item 2[bg=0x1000000],Item 3"
.Refresh
End With
|
|
18
|
How can I change the background color for a specified item (method 2)

With Ribbon1
With .Items
.Add "Item 1"
.Add("Item 2").BackColor = RGB(255,0,0)
.Add "Item 3"
End With
.Refresh
End With
|
|
17
|
How can I change the background color for a specified item (method 1)

With Ribbon1
.Items.ToString = "Item 1,Item 2[bg=RGB(255,0,0)],Item 3"
.Refresh
End With
|
|
16
|
How can I change the visual appearance (EBN) of the floating popups (method 2, applies to single popup)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Items
With .Add("Popup",2).Items
.PopupAppearance = &H1000000
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Refresh
End With
|
|
15
|
How can I change the visual appearance (EBN) of the floating popups (method 1, applies to all)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Items.ToString = "Popup(Item 1,Item 2,Item 3)"
.PopupAppearance = &H1000000
.Refresh
End With
|
|
14
|
How can I change the visual appearance of the floating popups (method 2, applies to single popup)

With Ribbon1
With .Items
With .Add("Popup",2).Items
.PopupAppearance = ShadowBorder
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Refresh
End With
|
|
13
|
How can I change the visual appearance of the floating popups (method 1, applies to all)

With Ribbon1
.Items.ToString = "Popup(Item 1,Item 2,Item 3)"
.PopupAppearance = ShadowBorder
.Refresh
End With
|
|
12
|
How do I add a popup or a sub-menu so it show when cursor hovers it (method 2)

With Ribbon1
With .Items
With .Add("Popup",2).Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Refresh
End With
|
|
11
|
How do I add a popup or a sub-menu so it show when cursor hovers it (method 1)

With Ribbon1
.Items.ToString = "Popup(Item 1,Item 2,Item 3)"
.Refresh
End With
|
|
10
|
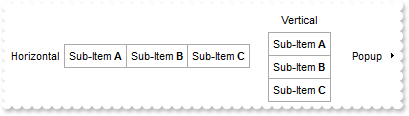
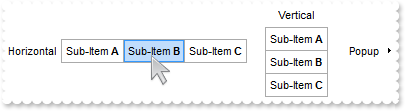
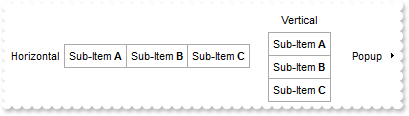
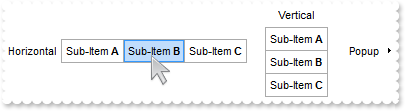
How can I arrange the items by grouping (method 2)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Horizontal",2)
.GroupPopup = exGroupPopup
With .Items
.Add "Sub-Item <b>A</b>"
.Add "Sub-Item <b>B</b>"
.Add "Sub-Item <b>C</b>"
End With
End With
.Add("").CaptionWidth = 16
With .Add("Vertical",2)
.Alignment = exCenter
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Sub-Item <b>A</b>"
.Add "Sub-Item <b>B</b>"
.Add "Sub-Item <b>C</b>"
End With
End With
.Add("").CaptionWidth = 16
With .Add("Popup",2)
With .Items
.Add "Sub-Item <b>A</b>"
.Add "Sub-Item <b>B</b>"
.Add "Sub-Item <b>C</b>"
End With
End With
End With
End With
End With
.Refresh
End With
|
|
9
|
How can I arrange the items by grouping (method 1)

With Ribbon1
.Items.ToString = "[group=0x03](Horizontal[group=0x01](Sub-Item <b>A</b>,Sub-Item <b>B</b>,Sub-Item <b>C</b>),[captionwidth=16],Vertical[group=0x0" & _
"101][align=1](Sub-Item <b>A</b>,Sub-Item <b>B</b>,Sub-Item <b>C</b>),[captionwidth=16],Popup(Sub-Item <b>A</b>,Sub-Item <b>B</b>" & _
",Sub-Item <b>C</b>),[captionwidth=160])"
.Refresh
End With
|
|
8
|
How can I arrange some items vertically, and some horizontally (method 2)

With Ribbon1
With .Items
With .Add("",2)
With .Items
.Add "1"
.Add "2"
.Add "3"
End With
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
End With
With .Add("",2)
With .Items
.Add "4"
.Add "5"
.Add "6"
End With
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
End With
With .Add("",2)
With .Items
.Add "7"
.Add "8"
.Add "9"
End With
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
End With
End With
.Refresh
End With
|
|
7
|
How can I arrange some items vertically, and some horizontally (method 1)

With Ribbon1
.Items.ToString = "[group=3](1,2,3),[group=3](4,5,6),[group=3](7,8,9)"
.Refresh
End With
|
|
6
|
How can I assign multiple-lines to an item (method 2)

With Ribbon1
With .Items
With .Add("",2)
With .Items
.Add("Item 1").Caption = "Item <br><c><b>1"
.Add("Item 2").Caption = "Item <br><c><b>2"
.Add("Item 3").Caption = "Item <br><c><b>3"
End With
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
End With
End With
.Refresh
End With
|
|
5
|
How can I assign multiple-lines to an item (method 1)

With Ribbon1
.Items.ToString = "[group=3](Item <br><c><b>1,Item <br><c><b>2,Item <br><c><b>3)"
.Refresh
End With
|
|
4
|
How can I add new items arranged horizontally to the ribbon control (method 2)

With Ribbon1
With .Items
With .Add("",2)
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
End With
End With
.Refresh
End With
|
|
3
|
How can I add new items arranged horizontally to the ribbon control (method 1)

With Ribbon1
.Items.ToString = "[group=3](Item 1,Item 2,Item 3)"
.Refresh
End With
|
|
2
|
How can I add new items to the ribbon control (method 2)

With Ribbon1
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
.Refresh
End With
|
|
1
|
How can I add new items to the ribbon control (method 1)

With Ribbon1
.Items.ToString = "Item 1,Item 2,Item 3"
.Refresh
End With
|